簡易メニュー/通常メニュー/レスポンシブメニューの特徴
Webサイト作成(CMS)を始める際には、利用するメニューを選択する必要があります。それぞれの特徴をご確認のうえ、お客様のニーズに合ったメニューをお選びください。
| 簡易メニュー | 通常メニュー | レスポンシブメニュー | |
|---|---|---|---|
| 概要 | ウイザード形式で、文字と画像を入力するだけで、Webサイトの作成・更新を行えます。 | Webサイト作成(CMS)の全機能とテンプレートを使用し、実際のホームページを直接編集している感覚で作成・更新を行えます。 | レスポンシブデザインに対応したパーツを自由に組み合わせて簡単に作成・更新を行えます。 |
| Webサイトの構成 | ページ数は、最大9ページまでです。最初は、4ページ程度をお勧めします。 階層表示はできません。 詳しくは、「Webサイトの構成(簡易メニュー)」をご覧ください。 |
ページ数の制限は、ありません。 メニューを階層表示できます(2階層まで)。 |
ページ数の制限は、ありません。 メニューを階層表示できます(3階層まで)。 |
| ファイル名 | 固定です。 | 任意に指定できます。 | |
| ページのレイアウト | 固定です。 | 自由に編集可能です。 | |
| Webサイト公開のタイミング | Webサイトの作成・更新を完了した直後に、公開されます。 詳しくは、「作成したWebサイトの公開までの流れ」をご覧ください。 |
Webサイトの作成・更新作業とは別に、管理者が公開作業を行います。 詳しくは、「作成したWebサイトの公開までの流れ」、「Webサイト作成のしくみ(通常メニュー/レスポンシブメニュー)」をご覧ください。 |
Webサイトの作成・更新を完了した後に、公開作業を行います。 詳しくは、「作成したWebサイトの公開までの流れ」、「Webサイト作成のしくみ(通常メニュー/レスポンシブメニュー)」をご覧ください。 |
| 編集者権限 | 編集権限の設定はありません。 | ページごとに、利用者(各部署の担当者)に編集権限を割り当て、更新作業を任せることができます。 | 編集権限の設定はありません。 |
| バックアップ | バックアップ機能はありません。 | ページごとに、データをバックアップできます。 | |
| メニューの移行 |
通常メニューへの移行、レスポンシブメニューへの切り替えが可能です。 詳しくは、「通常メニューへ移行する」 「レスポンシブメニューへの切替え」をご覧ください。 |
レスポンシブメニューへの切り替えが可能です。
|
簡易メニュー、通常メニューどちらにも切り替えることが可能です。再度レスポンシブメニューに戻すことも可能です。
|
| メニュー選択の目安 | まずは、会社案内と簡単な商品紹介を作成したいお客様向けのメニューです。 | レイアウトを自由に設計したい、ぺージ数を多く用意したいお客様向けのメニューです。 | レイアウトを自由に設計したい、ぺージ数を多く用意したい、またレスポンシブデザインに対応したいお客様向けのメニューです。 |
作成したWebサイトの公開までの流れ
メニューによって、公開までの流れが異なります。
■簡易メニューの場合
step1 Webサイトの作成・変更
ウイザード形式でWebサイトの作成・変更を開始します。
step2 ページの編集
ページの編集を行います。
5ステップで、文字と画像を入力するだけで簡単にWebサイトを作成・変更できます。
step3 公開完了
最終ステップで「Webサイトの公開」をOKすると、公開作業が完了となります。
編集したページは、サーバにアップロードされ、Web上に公開されます。
■通常メニューの場合
step1 Webサイトの基本設定
ウイザード形式でWebサイトの基本設定を行います。
- ※新規作成時のみです。
step2 ページの編集
ウイザード形式で設定したページを編集します。
ページ編集は、文章作成ソフト感覚で自由に編集できます。
- ※権限が「編集者」の場合は、編集権限を与えられたページのみ編集できます。
step3 公開作業
作成・編集したページを「管理者」が公開します。
step4 公開完了
「管理者」によって公開作業が完了したページは、サーバにアップロードされ、Web上に公開されます。
■レスポンシブメニューの場合
step1 Webサイトの基本設定
ウイザード形式でWebサイトの基本設定を行います。
-
※新規作成時のみです。
step2 ページの編集
ウイザード形式で設定したページを編集します。
ページ編集は、用意されたパーツを自由に組み合わせて簡単に編集できます。
step3 公開作業
作成・編集したページを公開します。
step4 公開完了
公開作業が完了したページは、サーバにアップロードされ、Web上に公開されます。
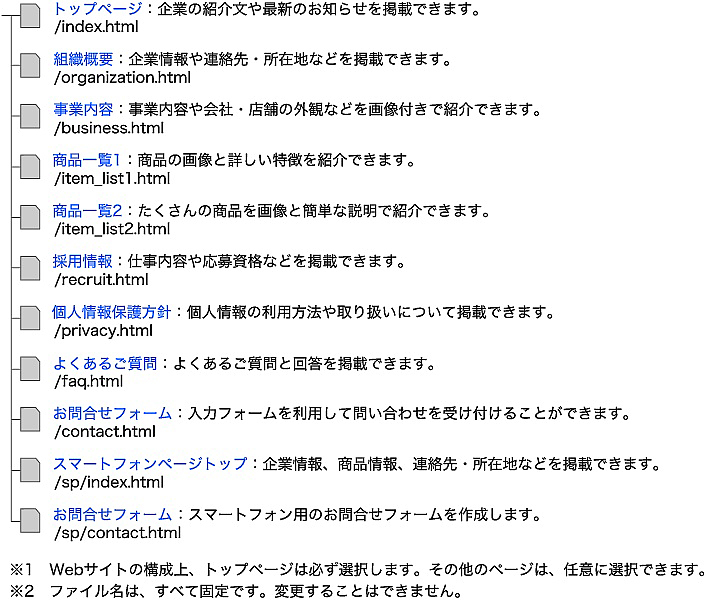
Webサイトの構成(簡易メニュー)
簡易メニューの構成は、次のとおりです。必要なページを選択し、Webサイトを作成することができます。

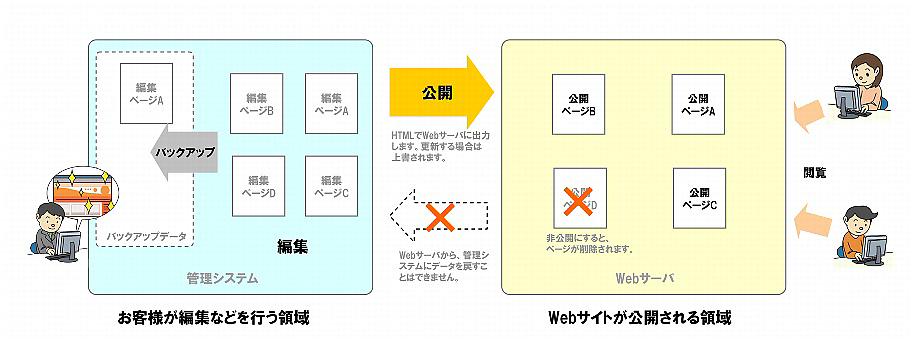
Webサイト作成のしくみ(通常メニュー/レスポンシブメニュー)